Integrating into your Website
You can use dust to display events, camps and art on your website. You can also setup registration for camps and events too.
- Click the
Settingsbutton on the home page of your burn. - Under the
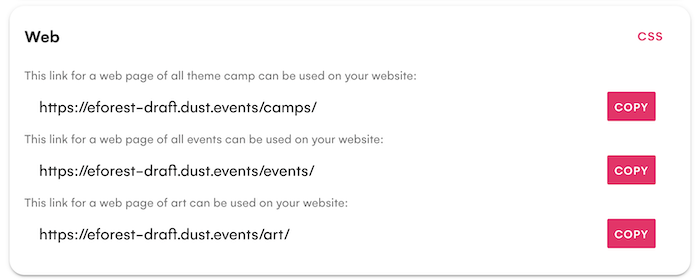
Websection you should see links for events, camps and art.

Click Copy which will copy the link to your clipboard. You can use this link on your website.
Note: Be sure that the link has the / at the end of it. The [unique-name] is the name you chose as "Unique Name" for your burn.
Customizing CSS
You can customize the look and feel of the events, camps and art pages by adding your own CSS.
Click the CSS link in Settings > Web.
Here's an example of CSS to customize these pages:
h4, h3, h2, h1 {
color: white !important;
text-shadow: 2px 2px #000000;
}
h4 {
opacity: 0.8;
}
.grid {
max-width: unset;
}
p {
color: #AAA;
text-shadow: 2px 2px #000000;
}
.header {
display: none; // This hides the header
background: rgb(255,119,0);
background: linear-gradient(180deg, rgba(255,119,0,1) 0%, rgba(255,161,79,1) 100%);
}
body {
// background-color: rgba(0,0,0,1);
background-image: url("https://example.com/background.jpg");
background-position: left top;
background-size: auto;
background-repeat: repeat;
background-attachment: scroll;
}
.content {
border-style: none;
border: 0px;
}
.link {
color: orange !important;
text-shadow: 2px 2px #000000;
}